Avada主题优化之速度优化
2018年09月29日 / 外贸建站作者:橙子鑫

前几天从米课过来的客户看了我们关于网站速度优化的文章,希望我们给他的网站做优化。看了用户的网站后发现是用 Avada 主题做的,用过主题的小伙伴应该都有同感:那就是主题做的站打开速度慢。
主题网站虽然功能丰富,但是功能越丰富的主题就越臃肿打开速度越慢,像我们之前用的 The7 主题加载非常慢,网速差的情况下经常打不开网页。相比较其他的主题 Avada 在全能主题里面很注重速度优化,但仍存在资源加载过多、文件阻塞加载等问题导致网页打开速度还是很慢。 这个客户的网站也是打开速度慢,特别是Banner轮播图的加载特别慢。
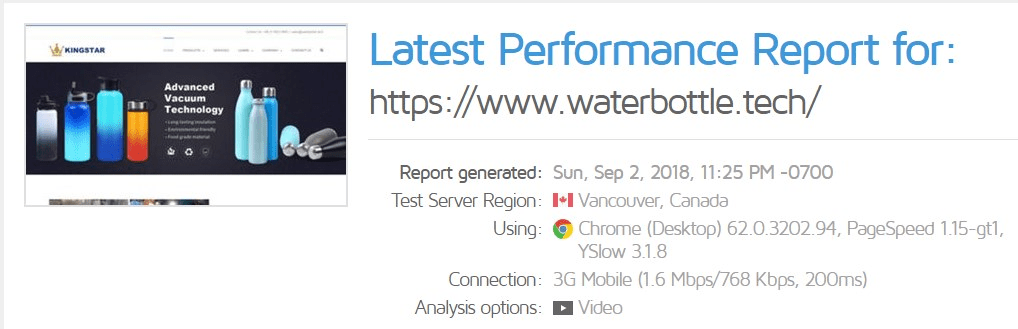
为了让用户清晰地的知道网站存在的问题,我们主要用GTmetrix工具检测然后给客户发了一份网站分析报告。GTmetrix 的测试环境为:
- 测试平台 GTmetrix
- 浏览器 Chrome
- 网速 3G Mobile (1.6 Mbps/768 Kbps, 200ms) (为放大网页加载的差异,我们选在较慢网速进行测试。网速飞快的话,网站不做优化,打开也不慢,谈优化是没有意义的)
- 地点 Vancouver, Canada
网站的测速环境如下图所示:

原网站分析:
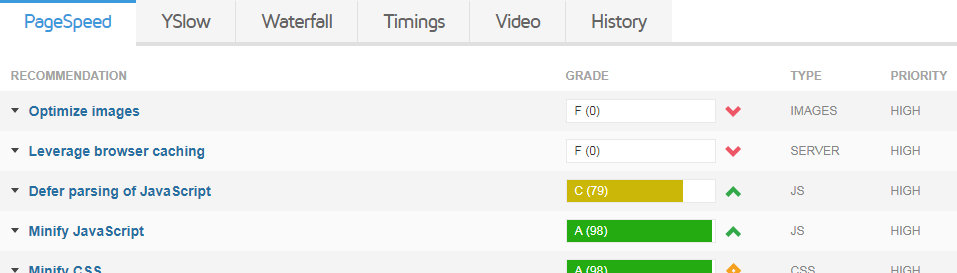
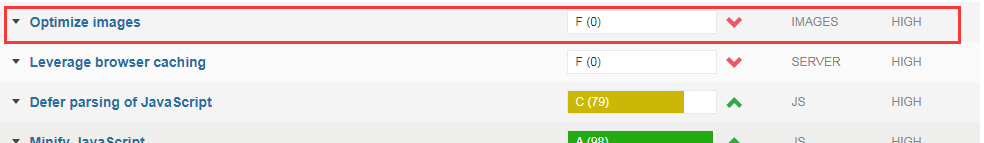
1. PageSpeed 分析
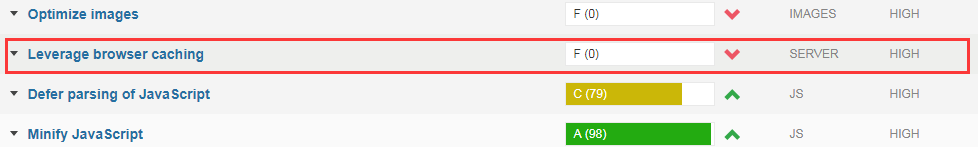
Optimize images: 图片未经优化,体积较大(属于基础的优化)
Leverage browser caching: 没有加入浏览器缓存导致资源重复加载

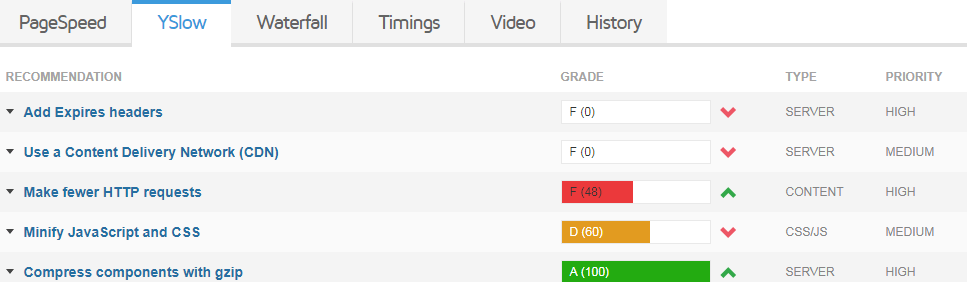
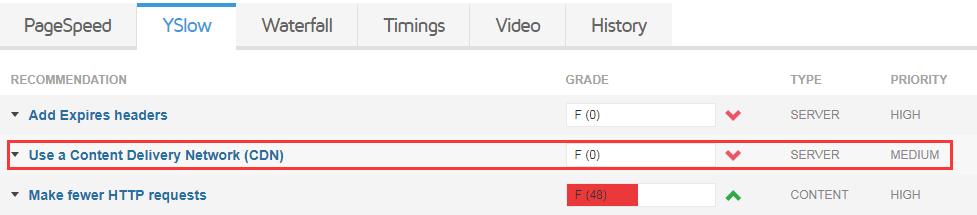
2. YSlow 分析
Add Expires headers: 需要添加Expires 头,跟上面的Leverage browser caching 描述的是一个问题
CDN: 网站没有添加CDN缓存(虽然不是必须,但用CDN效果还是不错的)

3. 加载视频分析
网页加载视频能更直观的看出来网站的加载问题。视频如下:
- 3.9s —— 开始进行页面输出(First Paint),意味着网站在3.9s之前全都是白屏状态
- 9.4s —— Onload事件发生,此时重要的banner图还没有加载过来,这也是非常严重的问题。
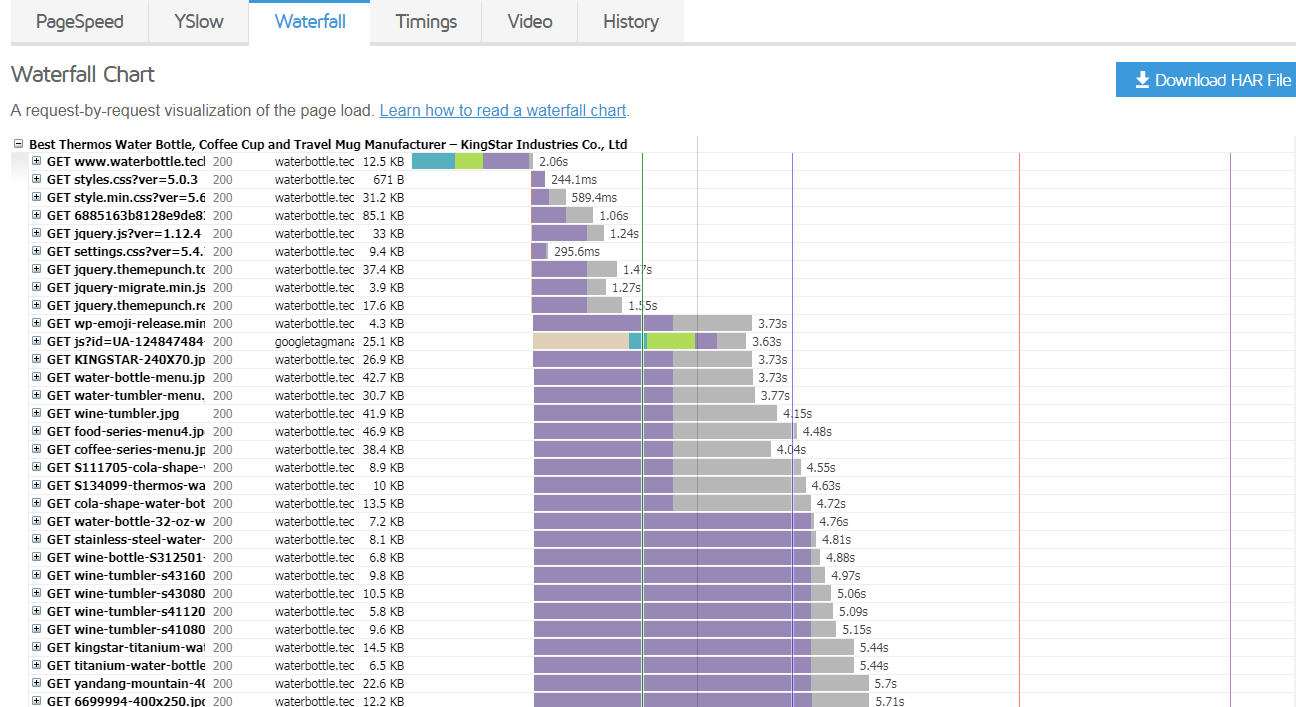
我们可以通过Waterfall对上述问题进行简单的分析:

如上图所示,First Paint 在 JS 和 CSS 加载后,才开始加载。说明 JS 和 CSS 的加载,阻塞了页面的加载,换句话说就是 JS 和 CSS 阻塞了首屏的渲染。Banner 的问题类似,也是由于 JS 和 CSS 造成的。
GTmetrix 检测优化后效果
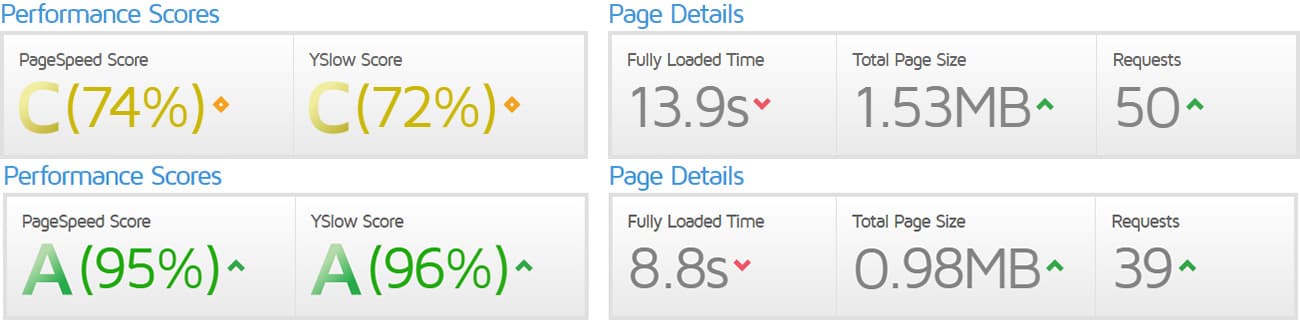
我们可以先从整体评分来看优化的效果,优化后 PageSpeed Scores 和 YSlow Scores 的评分都从70%多提升到了95%左右。

1. 文件合并加载
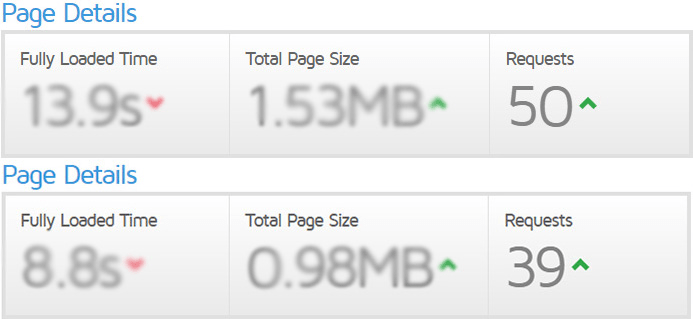
查看源码总结网站上JS和CSS文件,把能合并的文件进行合并。文件合并减少了网站的请求数,合并前请求数50,合并后是39。网站请求数对比如下图所示:

将合并后的文件非阻塞加载,不影响页面 First Paint 渲染。我们可以通过Waterfall对比清晰地看出来(上图是优化前,下图是优化后),First Paint(绿色竖线是First Paint)不用再等待 JS 和 CSS 加载完成之后再开始渲染,加快了 First Paint 的渲染速度。

2. Critical CSS
网站 css 和 js 虽然做了非阻塞加载,但是要想快速的看到网站显示格式正确的内容还得添加 critical css ,让网站在没有外部资源加载的情况下更快的显示出来。
3. Banner优化
Banner的加载是这个网站优化非常重要的一点,9.4s —— Onload的时候 banner 还没有加载过来。在做了文件非阻塞加载的情况下并没有太大的改善。因此深入分析了一下 Banner 的加载逻辑,发现 Banner 的部分样式是通过js动态加入的。为了让 Banner 快速的显示,把动态添加的样式放在 html 中让 Banner 尽快渲染。
4. 服务器优化
- css、js文件压缩,减少文件体积,缩短加载时间
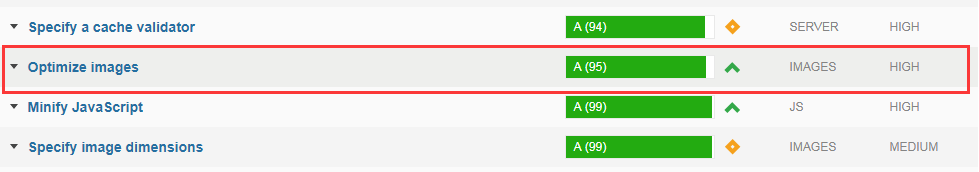
- 图片优化,优化后 PageSpeed 中的 Optimize images 如下图所示,图片优化从原来的的评分0到95。
- 浏览器缓存优化,充分利用浏览器缓存避免资源重复加载。浏览器缓存对比图如下图所示。




5. CDN优化
添加CDN缓存,加快网站响应速度。添加后 YSlow 中的 CDN 评分从0到了100。对比图如下所示:


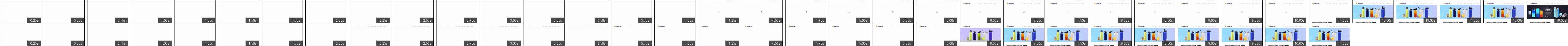
视频截图对比:
网站优化前后的效果可以通过视频截图更直观的看出来(视频中统计的时间要晚一点)。结果如下(上图为优化前,下图为优化后):

- First Paint 的加载从4.25s提升到了2.25s
- Banner 加载从12s提升到了6.5s
- 整体加载速度从16s提升到了11s
WebPageTest检测优化后效果
优化前测评报告:https://www.webpagetest.org/result/180917_YW_6e50f767f582e679e85c25eca4ccab17/
优化后测评报告:https://www.webpagetest.org/result/180920_MD_9bb9a2176a33e0cd3a71baf568651a9e/
WebPageTest 的测试环境为:
- 地点 Dulles, VA USA (Desktop, Android, iOS)
- 浏览器 Chrome
- 网速 DSL (1.5 Mbps/384 Kbps 50ms RTT) 弱网速检测
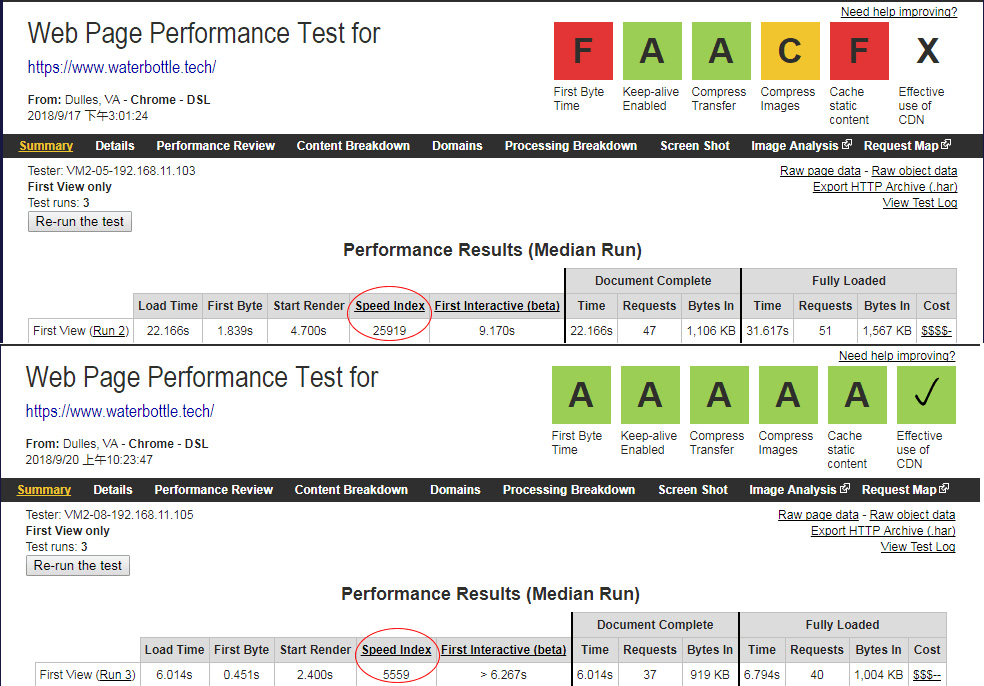
WebPageTest 检测结果如下图所示(上图为优化前,下图为优化后):

- First Byte Time、Compress Images、Cache static content、Effective use of CDN 分别代表着个字节显示时间、图片压缩、CDN缓存。从图中可以看出来优化后提升到了 + √ 。
- Speed Index 是指获取可见页面加载的视觉进度,并计算内容绘制速度的总得分,指标详解请看如何科学的检测衡量一个外贸网站的加载速度。这个评分是越低越好的,从图中可以看出来优化后从25919提升到了5559
速度优化总结:
经过我们优化后:
- GTmetrix 测评 Pagespeed 及 Yslow 分数在95%以上
- Webpagetest 测评 + √
- Google 的 Pagespeed insight 评分在90以上
客户的 Avada 主题的速度优化完成了,但是我们给这个网站不仅做了速度优化还有表单优化。
:
如果有需要优化网站加载速度和表单的小伙伴请联系我们哦!
我们工作室制作的网站,保守地说:
- GTmetrix 测评 Pagespeed 及 Yslow 分数在85%以上
- Webpagetest 测评 + √
- Google 的 Pagespeed insight 评分在90以上
我们的官网是:https://x-dream.cn/

