Enfold主题优化之速度优化
2019年01月07日 / 外贸建站作者:橙子鑫

前一段时间我们给Avada主题进行了速度优化,这次我们对Enfold主题进行网站速度优化。主题功能丰富但是加载文件较多,所以主题打开速度一般都比较慢。
在做优化之前我们用GTmetrix对网站进行了整体检测,网站加载过程中资源加载过多、文件阻塞加载等问题导致加载速度慢。为了更直观的看到优化效果我们对优化前后进行了对比。
为了让用户清晰地的知道网站存在的问题,我们主要用GTmetrix工具检测然后给客户发了一份网站分析报告。
1. GTmetrix 检测优化效果:
GTmetrix 的测试环境为:
- 测试平台 GTmetrix
- 浏览器 Chrome
- 网速 3G Mobile (1.6 Mbps/768 Kbps, 200ms) (为放大网页加载的差异,我们选在较慢网速进行测试。网速飞快的话,网站不做优化,打开也不慢,谈优化是没有意义的)
- 地点 Vancouver, Canada
整体评分对比:
我们先可以从整体的评分来对比优化前后的效果(上面是优化前,下面是优化后)。
- PageSpeed Score 从55%提升到了81%;
- YSlow Score 从66%提升到了98%;
- 网站的请求数也从55降到了34

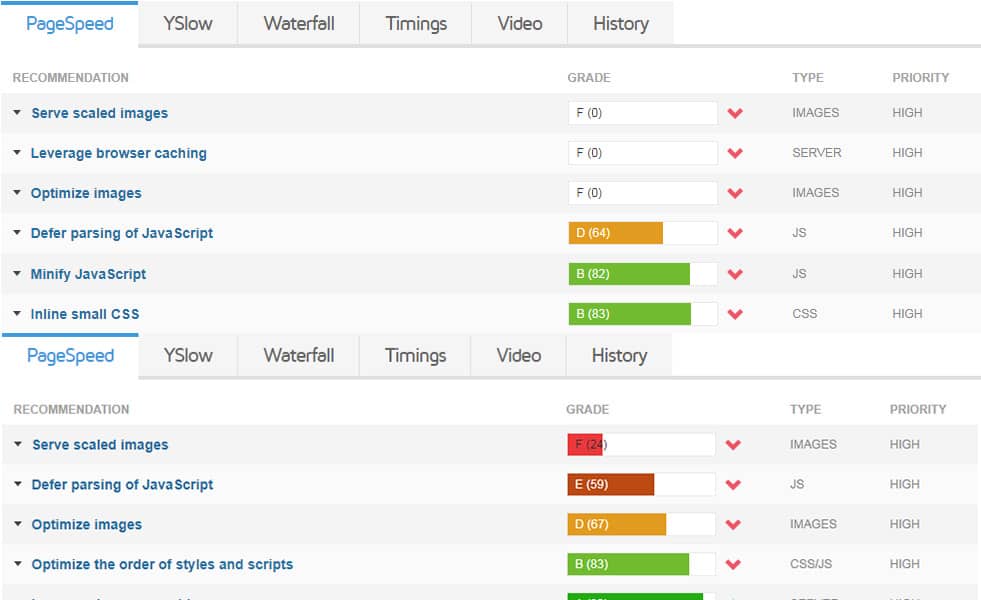
PageSpeed Score:
- Serve scaled images:加载大小合适的图片
- Leverage browser caching:加入浏览器缓存充分利用浏览器缓存
- Optimize images:图片未经优化,体积较大
- Defer parsing of JavaScript:JavaScript文件阻塞加载

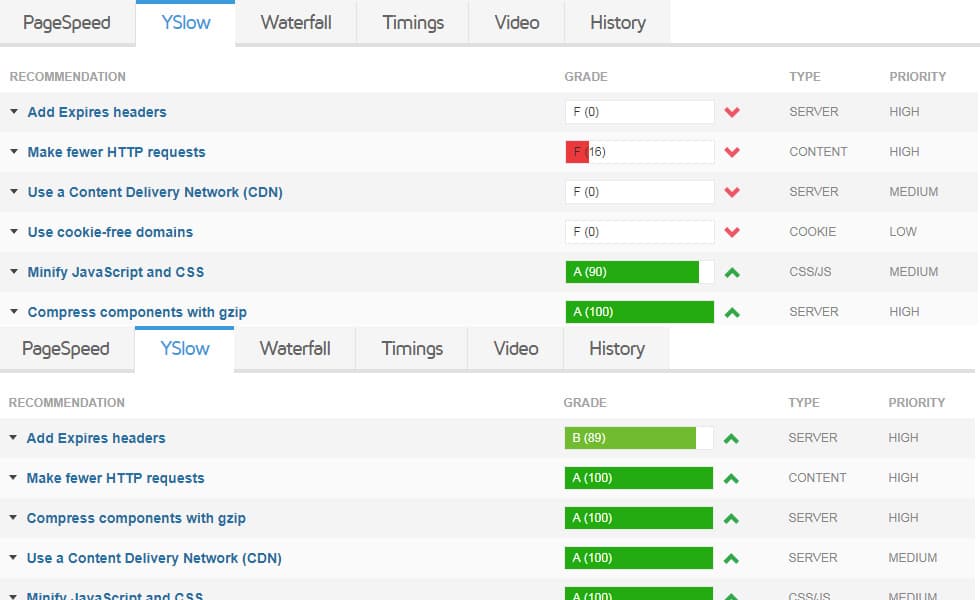
YSlow Score:
- Add Expires headers:需要添加Expires 头,跟PageSpeed的Leverage browser caching 描述的是一个问题
- Make fewer HTTP requests:减少网站 css 和 js 的 http 请求,整体的request上可以看出从原来的55个减少到了34个
- Use a Content Delivery Network (CDN): 网站添加CDN缓存(虽然不是必须,但用CDN效果还是不错的)
- Use cookie-free domains:使用cookie缓存

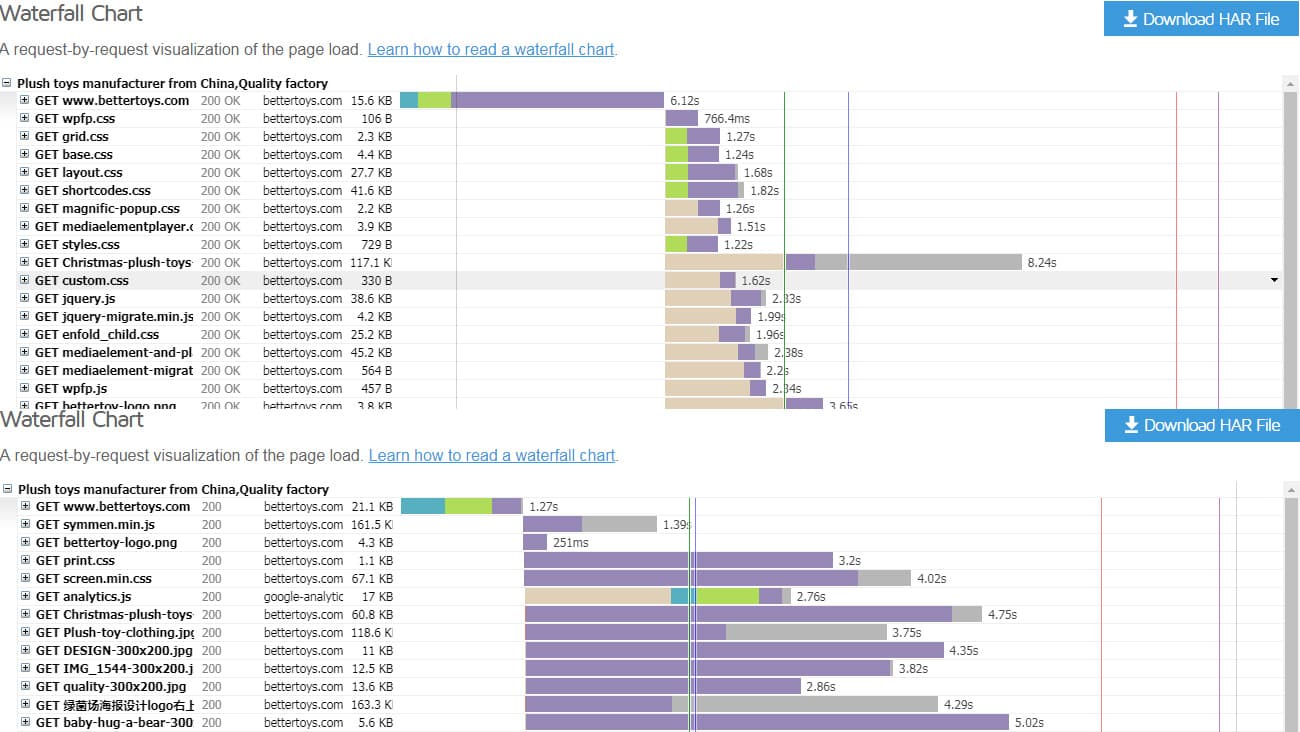
Waterfall 分析
Waterfall 图表能够更加清晰地看出网站文件的加载(上面是优化前,下面是优化后),图中绿色的竖线是 First Paint(渲染)。优化前 First Paint 是在 JS 和 CSS 加载后,才开始加载,说明 JS 和 CSS 的加载,阻塞了页面的加载,换句话说就是 JS 和 CSS 阻塞了首屏的渲染。优化后 First Paint 只等必须优先加载的 js 大大缩短了加载时间,使页面更快的呈现。

视频截图分析
网站优化前后的效果可以通过视频截图更直观的看出来(视频中统计的时间要晚一点)。结果如下(上图为优化前,下图为优化后):

- First Paint 的加载从 9.50s 缩短到了 3.25s
- Banner 加载从 18s 缩短到了 6.5s
- 整体加载速度从 21s 缩短到了 11s
2. WebPageTest 检测优化效果
WebPageTest 的测试环境为:
- 地点 Dulles, VA USA (Desktop, Android, iOS)
- 浏览器 Chrome
- 网速 DSL (1.5 Mbps/384 Kbps 50ms RTT) 弱网速检测
WebPageTest 中 First Byte Time、Compress Images、Cache static content、Effective use of CDN 分别代表着个字节显示时间、图片压缩、CDN缓存。从图中可以看出来优化后提升到了 + √
Speed Index 是指获取可见页面加载的视觉进度,并计算内容绘制速度的总得分,指标详解请看如何科学的检测衡量一个外贸网站的加载速度。这个评分是越低越好的,从图中可以看出来优化后从7.21s 缩减到了 2.5s

3. PageSpeed 检测优化效果
PageSpeed 桌面设备速度得分从74提升到98

PageSpeed 移动设备速度得分从45提升到92

速度优化总结:
经过我们优化后:
- GTmetrix 测评 Pagespeed 及 Yslow 分数在80%以上
- Webpagetest 测评 + √
- Google 的 Pagespeed insight 评分在90以上
优化中我们尽量做到不改变用户的网站内容,不一味的追求评分值而忽略终呈现效果。
:
如果有需要优化网站加载速度和表单的小伙伴请联系我们哦!
我们工作室制作的网站,保守地说:
- GTmetrix 测评 Pagespeed 及 Yslow 分数在85%以上
- Webpagetest 测评 + √
- Google 的 Pagespeed insight 评分在90以上
我们的官网是:https://x-dream.cn/

